理解原型的几个要点,能更容易理解原型这个概念:
1、所有的引用类型(数组、对象、函数)可以自由扩展属性(除null以外);
2、所有的引用类型都有一个“__proto__”属性(隐式原型,是一个对象);
3、所有的函数都有一个“prototype”属性(显式原型,是一个对象);
4、所有引用类型的“__proto__”属性指向它的构造函数的“prototype”属性;
5、当访问一个对象的属性时,如果这个对象本身不存在该属性,则就会去它的“__proto__”属性(也就是它的原型)中去寻找。
注意:在JavaScript中,一切皆对象。
原型
举个简单例子,理解原型
// 定义一个构造函数
function Fn(name,age){
this.name = name;
this.age = age;
}
/*
由以上第3点可知,所有的函数都有一个prototype属性,这个属性是一个普通对象
由以上第1点可知,所有的对象可以通过prototype自由扩展属性(除了null)
*/
Fn.prototype = {
// prototype对象里面又有其他的属性
showName: function(){
console.log("My name is " + this.name);
},
showAge: function(){
console.log("I'm " + this.age + " years old");
}
}
let obj = new Fn('leo',18)
/*
当访问一个对象的属性时,如果该对象本身不存在这个属性,
那么就会去它的构造函数的prototype属性中去找
*/
obj.showName(); // My name is leo
obj.showAge(); // I'm 18 years old
这就是原型,很好理解。那为什么要使用原型呢?
试想如果我们要通过 Fn() 来创建多个对象,会这么写
function Fn(name,age){
this.name =name;
this.age = age;
this.showName = function(){
console.log("My name is " + this.name);
},
this.showAge = function(){
console.log("I'm " + this.age + " years old");
}
}
那么我们创建出来的每一个对象,里面都会包含showName和showAge方法,这样就会占用很多的资源。而通过原型来实现的话,只需要在构造函数里面给 prototype 属性赋值,把扩展的方法写在Fn.prototype 属性里面,这样通过该构造函数构造出来的每个对象都可以使用 prototype 属性里面的 showName、showAge 方法,节省了不少资源。
原型链
理解了原型,那么原型链就很好理解了。
由第5点可知,当访问一个对象的属性时,如果该对象本身不存在这个属性,那么就会去它构造函数的“prototype”属性(即原型)中去寻找,又因为“prototype”属性也是一个对象,所以它也有一个“__proto__”属性
// 定义一个构造函数
function Foo(name,age){
this.name = name;
this.age = age;
}
Object.prototype.toString = function(){
console.log("My name is " + this.name + " And I'm " + this.age + " years old");
}
let fn = new Foo('leo',18);
fn.toString(); // My name id leo And I'm 18 years old
console.log(fn.__proto__ === Foo.prototype); // true
console.log(Foo.prototype.__proto__ === Object.prototype); // true
console.log(fn.toString === Foo.prototype.__proto__.toString); // true
// 原型链机制(层层往上找),fn.toString实际访问的是Object.prototype.toString
console.log(fn.toString === Object.prototype.toString); // true
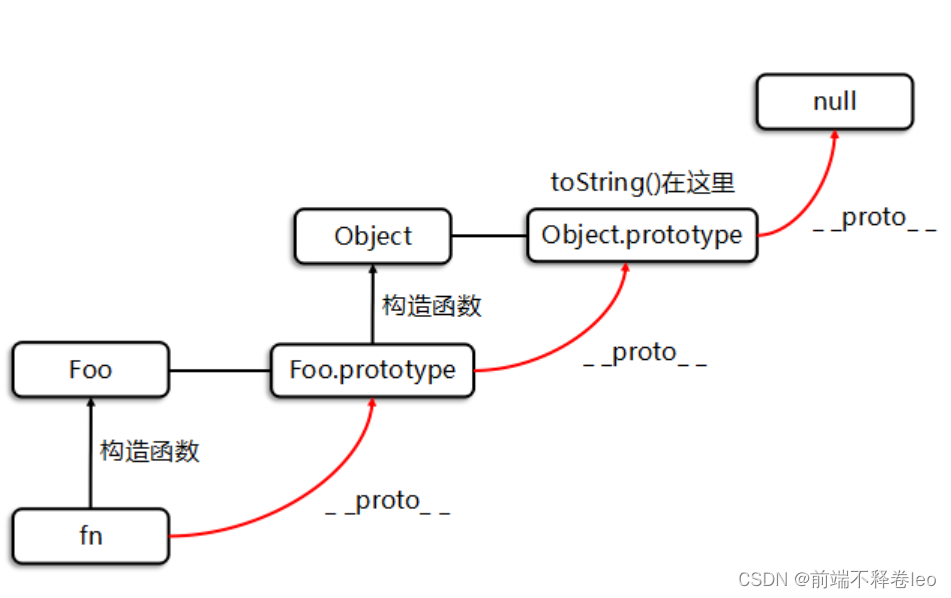
console.log(Object.prototype.__proto__ === null); // true 由上面的例子,得到如下图(图片来源网络)

1、fn 实例的构造函数是 Foo(),因此
fn.__ proto__ === Foo.prototype 2、Foo.prototype 也是一个对象(拥有 __proto__ 属性),它的构造函数是 Object(),因此
Foo.prototype.__proto__ === Object.prototype 3、toString() 是在 Object.prototype 里面的,当调用的对象本身不存在该方法时,它会一层一层地往上去找,一直到null为止。
4、fn 调用 toString() 时,发现 fn 本身没有这个方法,于是就去 Foo.prototype 中找,发现还是没有,然后继续往 Object.prototype 中找,找到了,就调用 Object.prototype 中的 toString() 方法。
这就是原型链,fn 能够调用 Object.prototype 中的方法正是因为原型链的机制。
注意:在使用原型的时候,一般推荐将需要扩展的方法写在构造函数的 prototype 属性中。
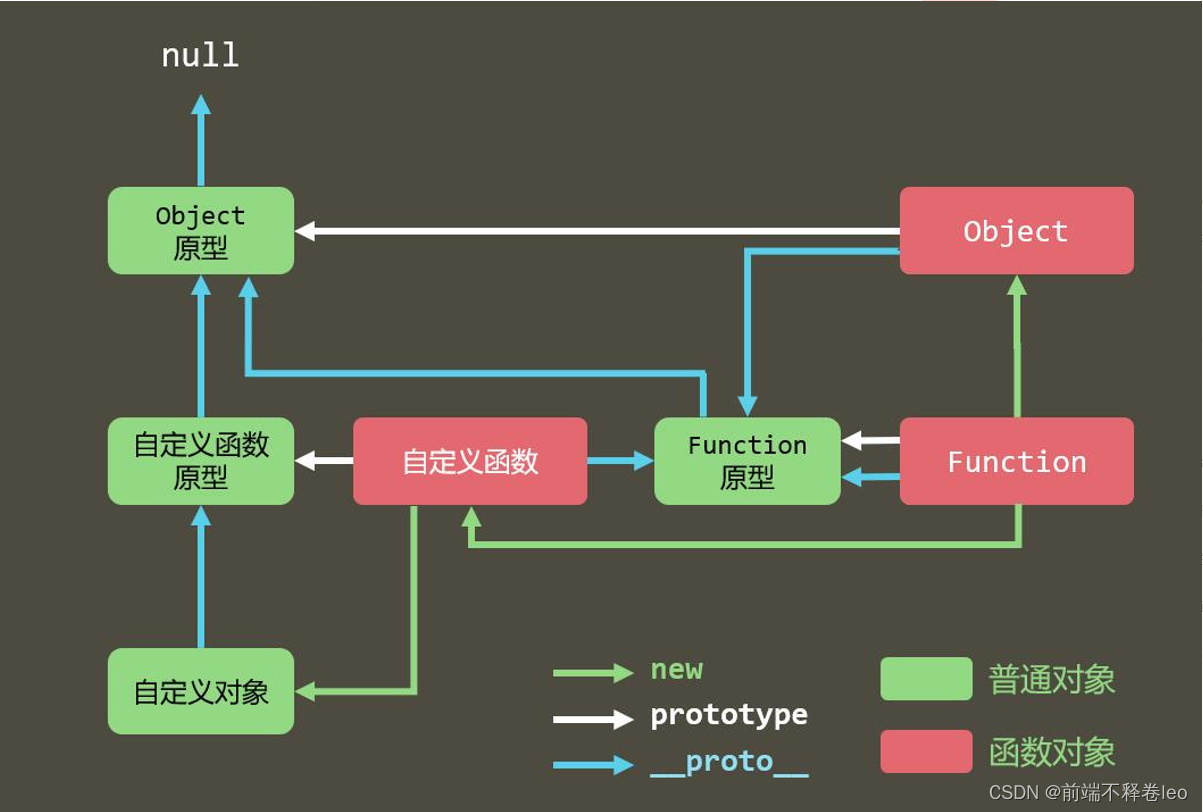
理解了上面的例子之后,我们再来看以下这个图(图片来源网络)
结合上面的例子进行分析
fn:自定义对象
Foo:自定义函数
1、自定义函数(new) --> 自定义对象
let fn = new Foo('leo',18); 2、自定义对象 (__proto__)--> 自定义函数原型
fn.__ proto__ === Foo.prototype
3、Js中,一切皆对象,自定义函数也不了例外,即也存在__proto__属性,而自定义函数的构造函数是 Function(),因此得到
Foo.__proto__ === Function.prototype 4、Object() 的构造函数也是 Function(),因此得到
Object.__proto__ === Function.prototype 5、Function.prototype 也是一个对象,也有__proto__属性,因此得到
Function.prototype.__proto__ === Objct.prototype
// Function 也是一个对象,也有__proto__属性,也是一个对象,也有__proto__属性
Function.__proto__.__proto__ === Objct.prototype
6、Object.prototype 也是一个对象,也有__proto__属性,不同的是
// Object.prototype为最顶层,其__proto__为null
Object.prototype.__proto__ === null